Вы решились на использование уникального запоминающегося дизайна для ваших писем? Поздравляем, это здорово. Но прежде чем приступить к действиям, вам необходимо узнать о специфике создания шаблона для email рассылок.
Эта статья поведает о том, как создать html шаблон письма для email рассылки, который выглядит привлекательно и эффективно. Итак, начнем…

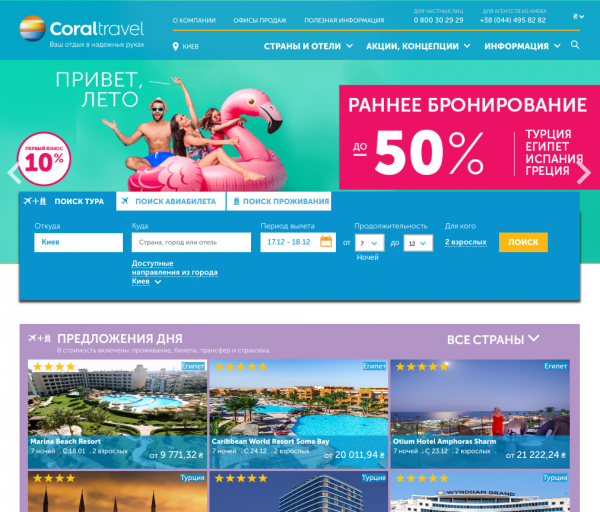
 И сайт, и рассылка Coral Travel оформлены в едином стиле. Есть узнаваемый логотип, основной цвет — синий. Шрифт и там, и там без засечек.
И сайт, и рассылка Coral Travel оформлены в едином стиле. Есть узнаваемый логотип, основной цвет — синий. Шрифт и там, и там без засечек.
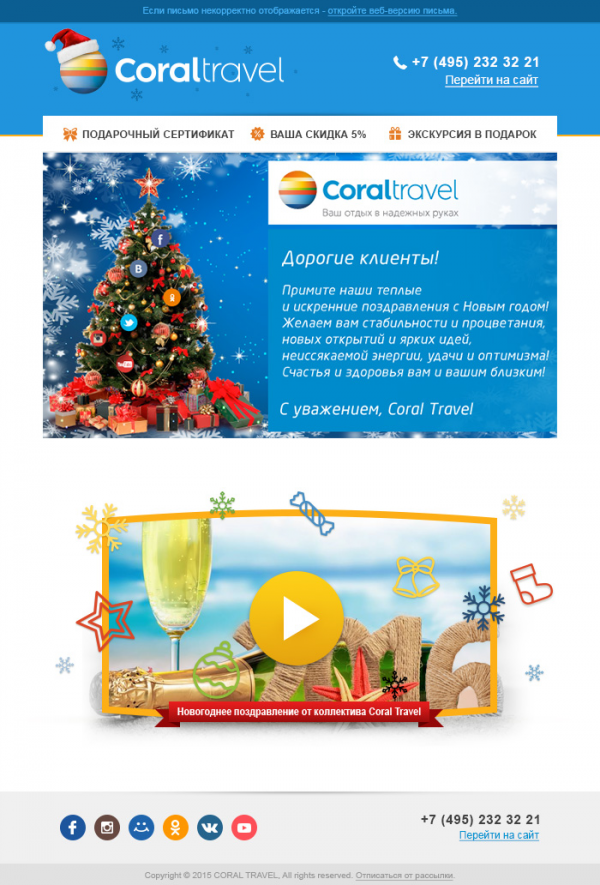
 При нажатии на кнопку Play человек попадает на видео на вашем Ютуб канале
При нажатии на кнопку Play человек попадает на видео на вашем Ютуб канале
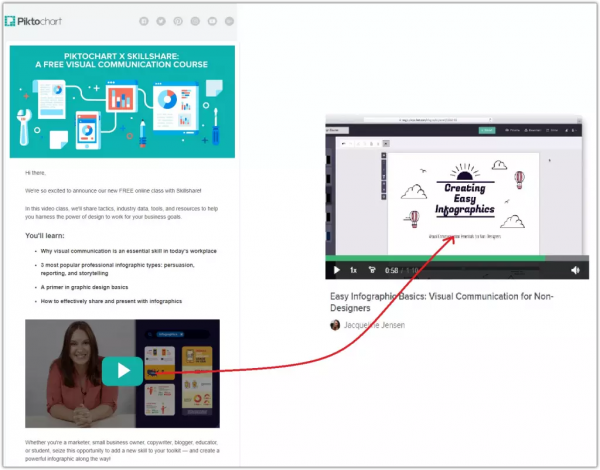
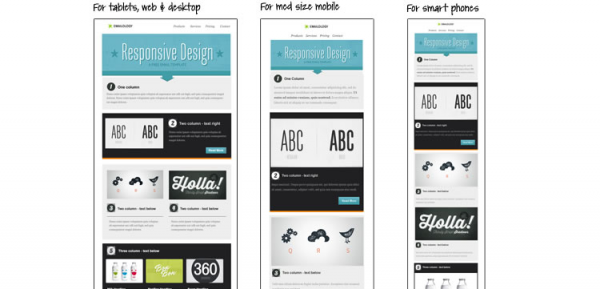
 Адаптированный под все размеры экранов шаблон для email рассылки
Если вы не можете или не хотите создавать свой шаблон e mail, вы можете использовать один из готовых. Скачать бесплатные шаблоны можно у нас на сайте:
Адаптированный под все размеры экранов шаблон для email рассылки
Если вы не можете или не хотите создавать свой шаблон e mail, вы можете использовать один из готовых. Скачать бесплатные шаблоны можно у нас на сайте:
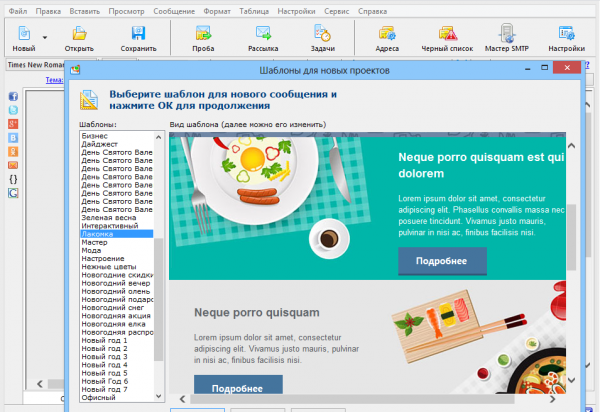
 Также мы предлагаем шаблоны, встроенные в саму программу. Чтобы найти их, запустите ePochta Mailer. Нажмите Файл – Новое сообщение из шаблонов. Дальше вы можете выбрать любой шаблон из списка:
Также мы предлагаем шаблоны, встроенные в саму программу. Чтобы найти их, запустите ePochta Mailer. Нажмите Файл – Новое сообщение из шаблонов. Дальше вы можете выбрать любой шаблон из списка:
 Приятных и продуктивных вам рассылок!
Приятных и продуктивных вам рассылок!
Email-шаблон – это продолжение вашего сайта
Он предназначен для узнаваемости, поэтому должен наследовать (но не дублировать) стилистику сайта. Используйте ту же цветовую гамму, шрифт. Стиль должен четко отслеживаться.
 И сайт, и рассылка Coral Travel оформлены в едином стиле. Есть узнаваемый логотип, основной цвет — синий. Шрифт и там, и там без засечек.
И сайт, и рассылка Coral Travel оформлены в едином стиле. Есть узнаваемый логотип, основной цвет — синий. Шрифт и там, и там без засечек.
Советы по созданию html-шаблона
Несколько рекомендаций о том, как сделать html шаблоны писем для рассылки:- Нежелательно подключать нестандартные шрифты. Если у получателя не окажется установленного шрифта, произойдет автоподмена, и вы рискуете получить неожиданный результат в виде поехавшей верстки. Список “безопасных” шрифтов, которые корректно отображаются всеми без исключения почтовыми клиентами: Arial, Arial Black, Bookman Old Style, Comic Sans MS, Courier, Courier New, Garamond, Georgia, Impact, MS Sans Serif, MS Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana.
Текст набран простым классическим шрифтом, который точно правильно отобразится у всех пользователей
- Не каждую дизайнерскую задумку, применимую к сайту, можно реализовать для письма. К примеру, невозможно наложить элементы друг на друга или сделать анимацию на кнопке.
- Оптимальная ширина письма — 600 пикселей. Если она будет больше, то на некоторых устройствах может появиться горизонтальная полоса прокрутки. Это сильно испортит вид и юзабилити письма.
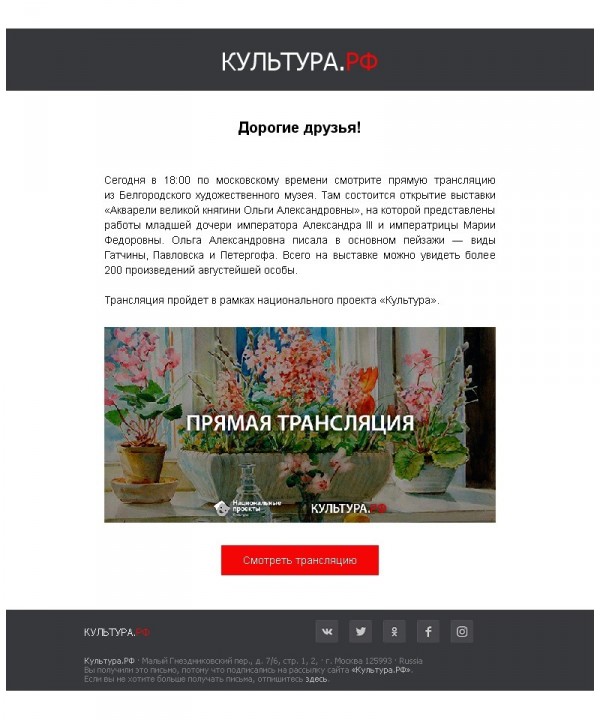
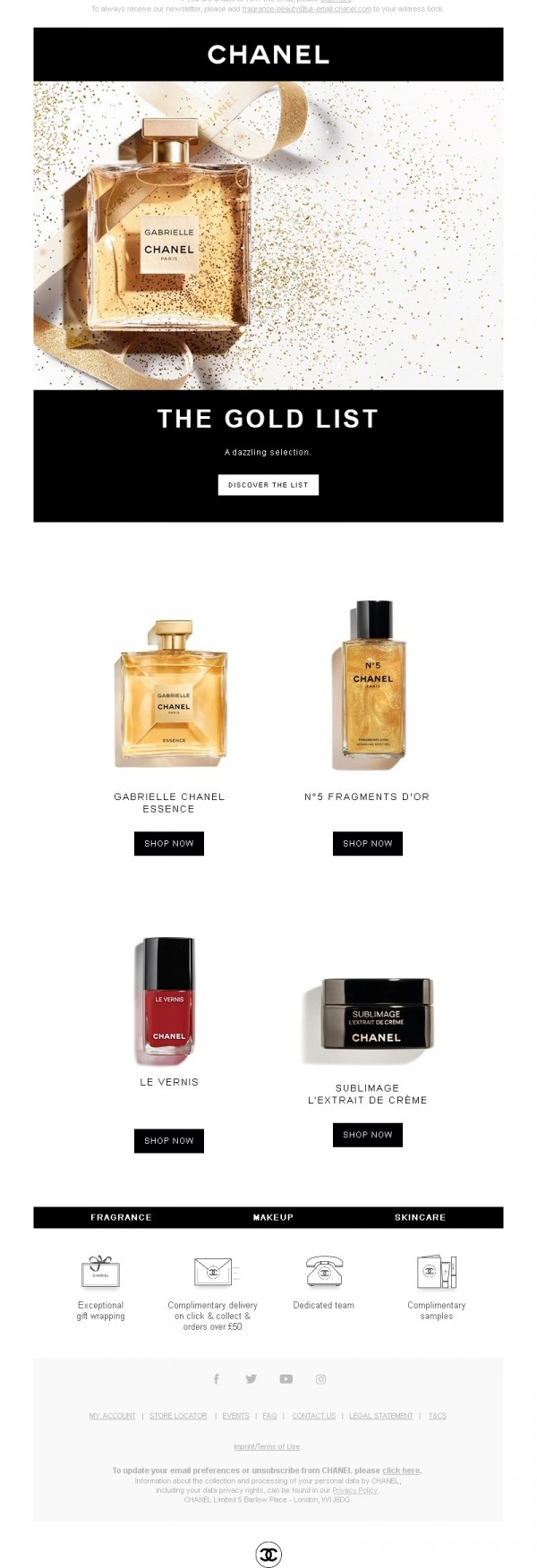
- Правильная структура. Классическое письмо состоит из таких частей: прехедер, хедер (шапка), тело, футер (подвал).
Письмо с классической структурой
- Даже простой html шаблон письма должен быть сверстан блоками. Верстка таблицами считается устаревшим решением.
- Разместите в прехедере название вашего бренда или логотип. Также можно вшить ссылку для быстрого перехода на ваш сайт.
Название магазина в прехедере письма
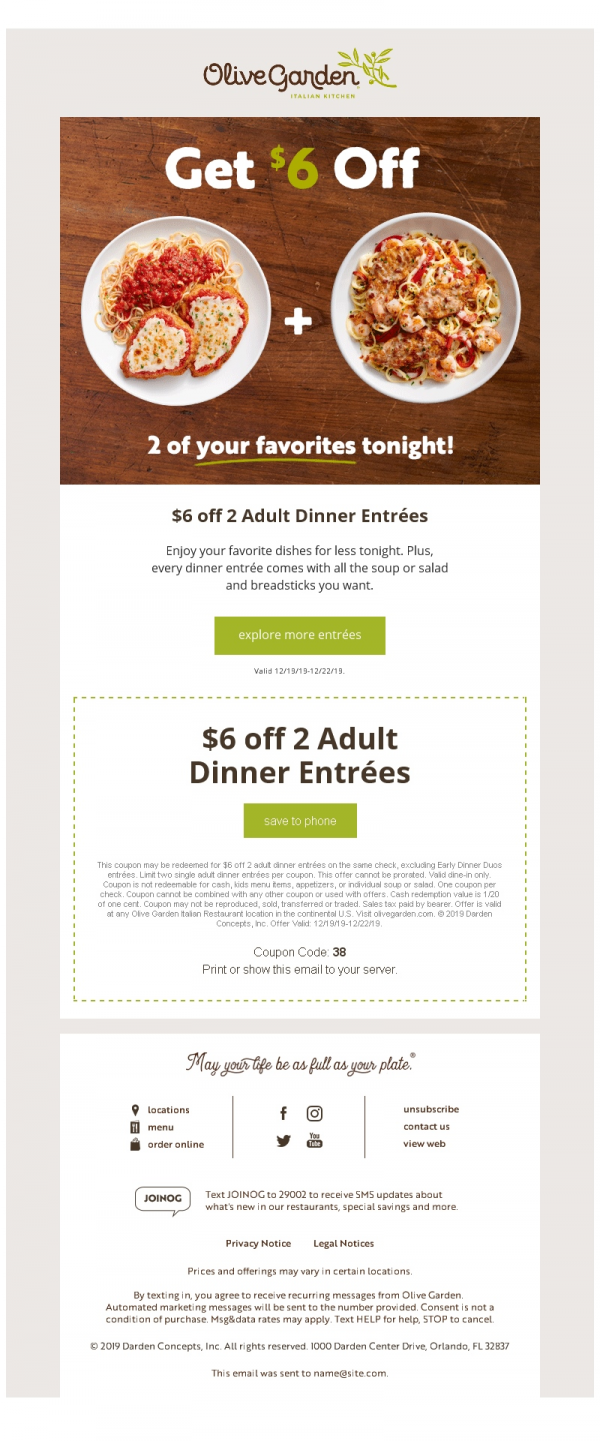
- В конце первого экрана обязательно расположите кнопку с призывом к действию.
В конце первого экрана расположена кнопка с надписью “Discover the list” — “Ознакомиться со списком”. При нажатии пользователь попадет на страницу, на которой представлен ассортимент.
- Единственный вариант анимации в письме — GIF. CSS- и Flash-анимации не поддерживаются. Продумайте анимацию так, чтобы первый ее слайд был наиболее информативным. Если она не загрузится полностью (например, при медленном интернете), то получатель увидит только первую картинку.
- Нельзя скомпоновать e-mail только из изображений. Текст — обязательная составляющая. Иначе письмо улетит в “Спам”.
Что писать?
Email шаблон – это оформленный и структурированный костяк вашего сообщения. Тексты вы сможете менять самостоятельно, используя шаблон для многократных рассылок. Однако есть некоторые нюансы, которые нужно знать, чтобы письмо не попало в спам:- Избегайте крайностей, контрастных цветов (например, ярко-синего #0000FF, ярко-красного #FF0000, желтого #FFFF00, зеленого #00FF00 и так далее)
- Не набирайте текст с использованием “CAPS LOCK”
- Избегайте большого количества восклицательных знаков !!!!, как бы вам ни хотелось выделить фразу таким образом. В таких случаях для акцентирования лучше используйте жирный текст либо курсив.
- Не злоупотребляйте призывами к действию, особенно в теме письма. Не создавайте обещаний, далеких от реальности. Например, “Заработай миллион за 1 час”.
- Обязательно задавайте атрибуты ширины и высоты картинки, которые соответствуют фактическому ее размеру.
Неужели это на один раз?
Не надо пытаться в одном сообщении вываливать на получателя всю информацию о вас: прайсы, новости, описание вашей деятельности, ссылки на смежные статьи. Сделайте умнее – постройте свою email стратегию таким образом, чтобы получатель видел интересующий его контент в первую очередь. Разделите данные на несколько рассылок. Высылайте только актуальные прайсы и предложения.А давайте добавим видео
Еще раз хотим обратить внимание на то, что в письмах нельзя использовать javascript, а также iframe. Если вы хотите добавить видео – используйте превью, обернутое в ссылку. При нажатии на кнопку Play человек попадает на видео на вашем Ютуб канале
При нажатии на кнопку Play человек попадает на видео на вашем Ютуб канале
Комфорт получателя превыше всего
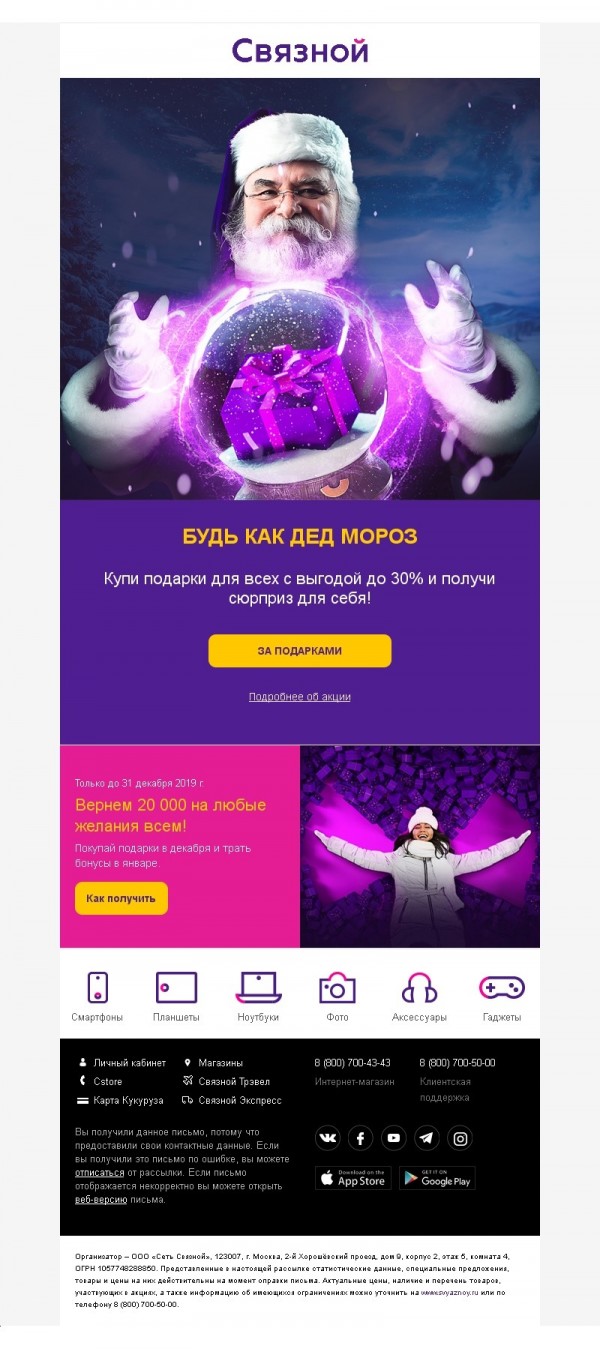
Как корпоративная, так и личная почта все чаще просматривается получателями на экранах мобильных устройств. А это значит, что, во-первых, email шаблоны должны быть адаптивными, а, во-вторых, суть письма должна быть представлена в первых 27-41 символах. Именно это количество символов видит получатель на экране смартфона в первые секунды открытия письма. Кроме того, чтобы email выглядел одинаково хорошо на любом устройстве, используйте такие приемы:- Расположите блоки в одну колонку. Если вы хотите добавить актуальные новости в рассылку, сделайте это лучше внизу письма. Не следует выводить их параллельно основному контенту. На телефоне это будет смотреться нечитабельно.
- Разместите по два товара в ряд, а не три и более. Так при масштабировании и пропорциональном уменьшении текста он останется более читабельным.
- Используйте большие кнопки. Не заставляйте получателя пытаться попасть по мелким ссылкам – не у всех из них железное терпение.
 Адаптированный под все размеры экранов шаблон для email рассылки
Если вы не можете или не хотите создавать свой шаблон e mail, вы можете использовать один из готовых. Скачать бесплатные шаблоны можно у нас на сайте:
Адаптированный под все размеры экранов шаблон для email рассылки
Если вы не можете или не хотите создавать свой шаблон e mail, вы можете использовать один из готовых. Скачать бесплатные шаблоны можно у нас на сайте:
 Также мы предлагаем шаблоны, встроенные в саму программу. Чтобы найти их, запустите ePochta Mailer. Нажмите Файл – Новое сообщение из шаблонов. Дальше вы можете выбрать любой шаблон из списка:
Также мы предлагаем шаблоны, встроенные в саму программу. Чтобы найти их, запустите ePochta Mailer. Нажмите Файл – Новое сообщение из шаблонов. Дальше вы можете выбрать любой шаблон из списка:
 Приятных и продуктивных вам рассылок!
Приятных и продуктивных вам рассылок!