Создание HTML письма: Базовые знания
Существуют два основных правила, о которых всегда стоит помнить, приступая к верстке письма:- Используйте таблицы HTML кодов при создании дизайна шаблона. Это будут огромные таблицы с большим количеством вложенных таблиц. Но такой подход помогает сохранить нужный дизайн на любом устройстве и в любом почтовом клиенте. Представьте, что вы вернулись на 20 лет назад – и верстайте 🙂
- Используйте внутренние CSS стили. Некоторые почтовые клиенты будут удалять всё, что находится в тегах <head> и <body>, включая CSS. Поэтому, для изменения стилей различных элементов письма — цвет, фон, шрифты — рекомендуется прописывать параметры отдельно для каждого элемента в теле письма.
Формат шаблона html-писем
Первым делом вам нужно определиться со структурой шаблона письма на основе таблицы HTML кодов. Для рассылок, лучше всего работают одно- и двухколоночные макеты, потому что они позволяют максимально четко и доступно структурировать большой объем информации. Одноколоночный макет к тому же отлично отображается в мобильной версии и на планшете. Чаще всего одноколоночный макет включает в себя:- Хедер (шапку), что содержит логотип и навигационные ссылки с родительского вебсайта.
- Основное тело письма с контентом, картинками и ссылками на веб-страницы с полной информацией, обзор которой подан в письме.
- Футер (подвал) письма, который, бывает, дублирует ссылки навигации, а также включает в себя инструкцию на отписку и ссылку отписки непосредственно.
Как сверстать HTML шаблон письма: Создание документа
HTML код любого email сообщения состоит из двух частей:- Шапка (Header). Всё, что будет обернуто в тег <head> и </head>, почтовый клиент будет принимать за шапку письма.
- Тело (Body). Код, размещенный внутри тега <body> и </body> будет использован для создания структуры вашего email сообщения.
1. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2. <html xmlns="http://www.w3.org/1999/xhtml">
3. <head>
4. <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
5. <title>Инструкция Создания Email Шаблона <meta name="viewport" content="width=device-width, initial-scale=1.0"/>
6. </head>
7. </html>
<!DOCTYPE> объясняет почтовому, какие HTML-теги ожидать в дальнейшем, и какому набору правил HTML и CSS вы придерживались, создавая письмо. Несмотря на то, что некоторые почтовые клиенты (Gmail, Google Apps, Yahoo! Mail и Outlook.com) заменят ваш хедер на собственный, мы рекомендуем включить данный код в документ.
<meta http-equiv=”Content-Type” /> указывает, как обрабатывать текст и специальные символы в вашем письме.
«text/html» дает понять механизму, что рассматривать следующие строки текста нужно как html.
<meta name=”viewport”/> указывает устройство, на котором просматривается электронное письмо, чтобы установить видимую область сообщения в соответствии с шириной экрана.
Заголовок email сообщения записывается внутри тега <title>. В таком случае, если получатель выберет «Просмотр в Интернете», заголовок сообщения будет отображаться на вкладке браузера.
Верстка тела email писем. Создание таблицы
Общая структура письма создается с использованием тега <body>. Прежде всего, устанавливаем нулевое значение для отступов (теги <margin> и <padding>), чтобы избежать лишнего пустого пространства в шаблоне. Ширина главной таблицы должна быть 100% (table width=”100%”). Она выступает фактически основным каркасом, «телом» email сообщения. В отличие от тега <body>, работая с таблицей, вы можете работать со стилями: например, чтобы задать общий цвет фона для всего письма, его нужно прописать в параметрах этой главной таблицы. Значения тегов <cellpadding> и <cellspacing> тоже должны равняться нулю, опять же, во избежание ненужного пустого пространства. Данные теги отвечают за отступы от границ ячейки таблицы.Примечание. Здесь и далее мы оставим значение тега border для границы всех таблиц как 1: border=”1″. Так вам будет проще отследить структуру макета. В конце, значение можно убрать, используя функцию «Найти и заменить».
1. <body style="margin: 0; padding: 0;">
2. <table border="1" cellpadding="0" cellspacing="0" width="100%">
3. <tr>
4. <td>
5. Привет!
6. </td>
7. </tr>
8. </table>
9. </body>
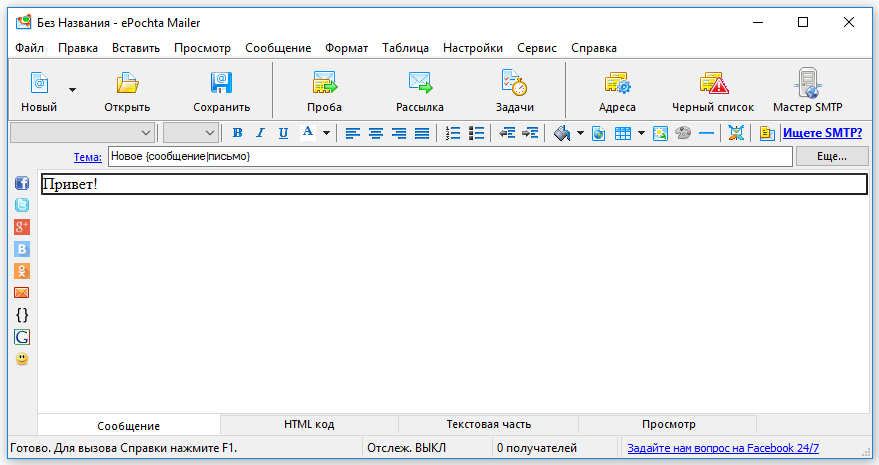
Пока что наше письмо выглядит следующим образом:

(наличие рамки – результат работы тега border=”1″)
Максимально возможная и удобная ширина для электронного сообщения, которое просматривается в почтовых клиентах на персональном компьютере – 600px. Чтобы письмо не растягивало на весь экран, нужно внутри уже созданной главной таблицы создать еще одну вложенную, строго прописав значение её ширины: width=”600″.Золотое правило в создании HTML кода email сообщения: если нужный атрибут (тег) существует в HTML, используйте его, и не нужно обращаться к CSS.Этот код вложенной таблицы следует вставить вместо слова «Привет!»
1. <table style="border-collapse: collapse;" border="1" width="600" cellspacing="0" cellpadding="0" align="center">
2. <tbody>
3. <tr>
4. <td>Привет!</td>
5. </tr>
6. </tbody>
7. </table>
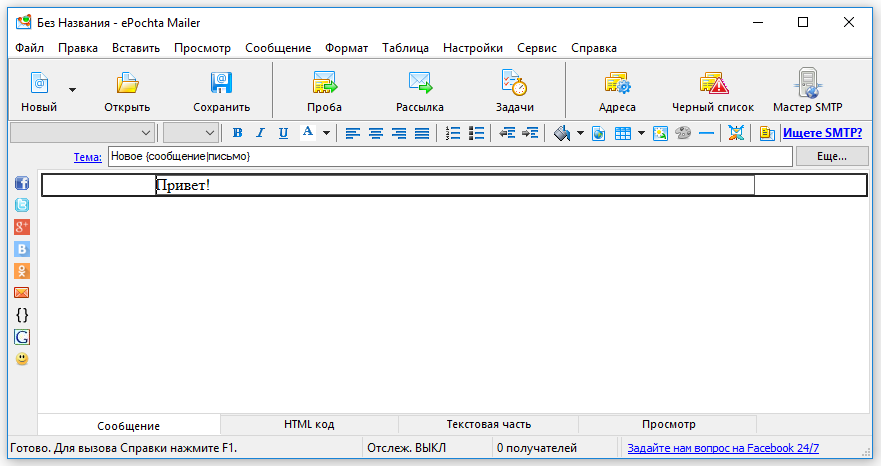
Теперь письмо выглядит вот так:
 Вы заметили, что для вложенной таблицы использован атрибут <border-collapse> со значением “collapse”? Он указывает почтовым клиентам на правильность отображения границ вокруг ячеек таблицы. Если этого не сделать, более новые версии Outlook, например, в процессе обработки письма, добавят небольшое ненужное пространство между границами двух таблиц.
Мы уже говорили о том, что любой шаблон email сообщения состоит из трёх логических частей: хедер, тело письма с основным контентом, футер.
Теперь нужно отобразить это структурно в уже созданном нами шаблоне. Добавим еще две строки. Скопируем во вложенной таблице часть кода, отвечающего за строку
Вы заметили, что для вложенной таблицы использован атрибут <border-collapse> со значением “collapse”? Он указывает почтовым клиентам на правильность отображения границ вокруг ячеек таблицы. Если этого не сделать, более новые версии Outlook, например, в процессе обработки письма, добавят небольшое ненужное пространство между границами двух таблиц.
Мы уже говорили о том, что любой шаблон email сообщения состоит из трёх логических частей: хедер, тело письма с основным контентом, футер.
Теперь нужно отобразить это структурно в уже созданном нами шаблоне. Добавим еще две строки. Скопируем во вложенной таблице часть кода, отвечающего за строку
1. <tr>
2. <td>
3. Привет!
4. </td>
5. </tr>
и продублируем его несколько раз, заменив приветствие на порядковый номер строки.
Должно получиться следующее:
1. <table align="center" border="1" cellpadding="0" cellspacing="0" width="600">
2. <tr>
3. <td>
4. Строка 1
5. </td>
6. </tr>
7. <tr>
8. <td>
9. Строка 2
10. </td>
11. </tr>
12. <tr>
13. <td>
14.Строка 3
15. </td>
16. </tr>
17. </table>
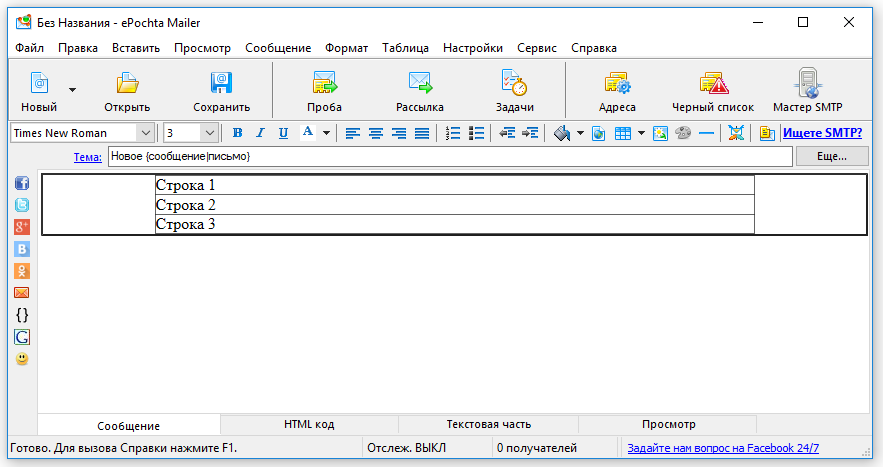
Визуально:

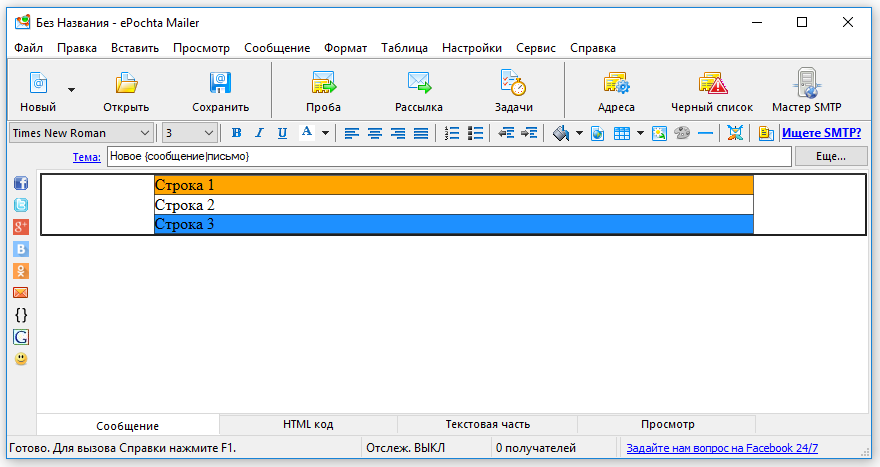
Давайте добавим цвет фона отдельно для каждой строки. Так как в HTML существует для этого специальный тег <bgcolor>, следует использовать его вместо CSS стилей. Обратите внимание, что выбирая цвет, нужно указывать все 6 символов кода, так как сокращенные три символа могут попросту не сработать.
1. <table align="center" border="1" cellpadding="0" cellspacing="0" width="600">
2. <tr>
3. <td bgcolor="#ffa500">
4. Строка 1
5. </td>
6. </tr>
7. <tr>
8. <td bgcolor="#ffffff">
9. Строка 2
10. </td>
11. </tr>
12. <tr>
13. <td bgcolor="#1e90ff">
14. Строка 3
15. </td>
16. </tr>
17. </table>
 Сосредоточимся на первой строке – это будет хедер письма.
Сосредоточимся на первой строке – это будет хедер письма.
Строка 1. Верстка хедера HTML писем
В планах – разместить в первой строке изображение с логотипом и названием компании. Но для начала нужно настроить отступы, которые будут со всех сторон изображения до внутренних границ ячейки. За это отвечает тег – <padding>. Работая с <padding>, важно помнить о необходимости указывать каждое значение отступа (сверху, снизу, слева, справа), иначе результаты могут оказаться непредсказуемыми. Прописывая параметры, вполне допустимо использовать краткий вариант записи, типа padding: 10px 10px 5px 5px;. Если же возникают проблемы, их решит длинный вариант записи, типа padding-top: 10px; padding-right: 10px; padding-bottom: 5px; padding-left: 5px;. В случае, когда почтовый клиент удаляет ваш инлайновый CSS или вносит свои правки в ваше письмо, можно пойти на хитрость. Вместо того, чтобы использовать тег <padding>, добавляйте пустые ячейки в таблице, тем самым создавая нужное пространство. Такие дополнительные ячейки будут пустыми (с кодом внутри), но с четко установленной высотой или шириной. Например:<tr><td style="font-size: 0; line-height: 0;" height="10"> </td></tr>
Обращаем ваше внимание, что стили правильнее будет прописывать внутри тега <td>, но не внутри <p> или <div>, последние ведут себя более непредсказуемо.
В случае с нашим примером письма, мы применяем внутренний CSS для настройки отступов для изображения. После вставки изображения, необходимо прописать alt текст, который будет видеть получатель на месте картинки, если картинки отключены почтовиком. И важно добавить параметр style=”display:block;”, наличие которого гарантирует, что почтовый клиент не добавит лишних пробелов под картинкой. При необходимости, можно отцентровать изображение, добавив align=”center” в тег <td>.
Примечание. Помните, что большинство почтовых клиентов по умолчанию блокируют изображения. Поэтому напишите в alt тексте подсказку клиенту, картинка на какую тематику должна быть вместо пустого места. К тому же, не стоит на картинках писать важную уникальную информацию, которая не дублируется в письме. Ведь тогда в случае блокировки изображений, ваше письмо будет абсолютно бесполезным.Пример кода Строки 1 с вставленным изображением:
1. <td align="center" style="padding: 20px 0px 30px 0px;" bgcolor="#ffa500">
2. <img width="600" style="display: block;" alt="СМС и Email маркетинг" src="E:\epochta\БЛОГ\mailer_html_img.png">
3. </td>
Визуально:

Строка 2. Работа с контентом в HTML шаблоне письма
Для начала следует указать отступы внутри средней ячейки (второй строки), чтобы новая вложенная в неё таблица с контентом красиво смотрелась, не сливаясь с ней основными границами. Вы уже знаете, что такие отступы от сторон элемента, что будет внутри ячейки, задаются с помощью тега <padding>. Приступайте! 😉 Визуально должно получиться:
Теперь нужно подготовить место для контента. Как упоминалось выше, нужно добавить еще одну вложенную таблицу. Это будет таблица с тремя строками:
- одна – для заголовка,
- вторая – для краткого описания статьи,
- третья – для строки с двумя столбцами.
1. <td bgcolor="#ffffff" style="padding: 40px 30px 40px 30px;">
2. <table border="1" cellpadding="0" cellspacing="0" width="100%">
3. <tr>
4. <td>
5. Строка 1
6. </td>
7. </tr>
8. <tr>
9. <td>
10. Строка 2
11. </td>
12. </tr>
13. <tr>
14. <td>
15. Строка 3
16. </td>
17. </tr>
18. </table>
19. </td>
Визуально:
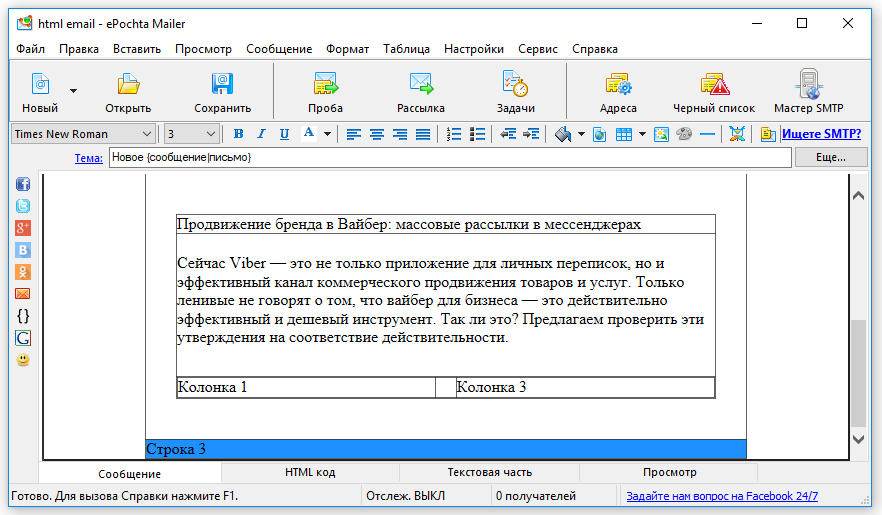
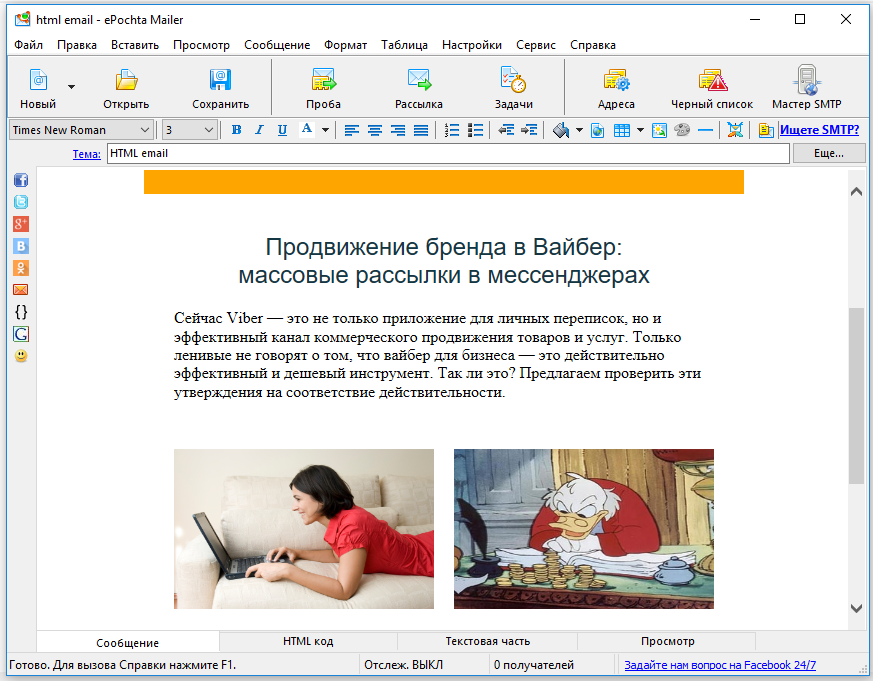
 Пишем заголовок статьи и её краткое описание. В строке с описанием можно добавить отступы для красивого отображения текста. Обратите внимание, что программа ePochta Mailer позволяет добавлять и изменять текст непосредственно в визуальном редакторе, без перехода на вкладку HTML кода.
Вложенная таблица с текстом:
Пишем заголовок статьи и её краткое описание. В строке с описанием можно добавить отступы для красивого отображения текста. Обратите внимание, что программа ePochta Mailer позволяет добавлять и изменять текст непосредственно в визуальном редакторе, без перехода на вкладку HTML кода.
Вложенная таблица с текстом:
1. <table width="100%" border="1" cellspacing="0" cellpadding="0">
2. <tbody>
3. <tr>
4. <td>
5. Продвижение бренда в Вайбер: массовые рассылки в мессенджерах
6. </td>
7. </tr>
8. <tr>
9. <td style="padding: 20px 0px 30px 0px;">
10. Cейчас Viber — это не только приложение для личных переписок, но и эффективный канал коммерческого продвижения товаров и услуг.
11. Только ленивые не говорят о том, что вайбер для бизнеса — это действительно эффективный и дешевый инструмент. Так ли это? Предлагаем проверить эти утверждения на соответствие действительности.
12. </td>
13. </tr>
14. <tr>
15. <td>
16. Строка 3
17. </td>
18. </tr>
19. </tbody>
20. </table>
Визуально:
 Для последней строки таблицы мы подготовили две колонки с картинкой и текстом.
Давайте по порядку.
Во-первых, так как нам нужно расстояние между столбцами таблицы, а атрибут <margin> мы использовать не можем, то немножко схитрим и создадим таблицу с тремя столбцами. Просто средний столбец будет пустым и узким.
Основной параметр столбца – ширина. В данном случае мы будет ориентироваться на ширину картинки, которая будет размещена в нем. Её ширина 260px. И чтобы не запутаться, высчитывая, какой же процент составляют 260 пикселей из таблицы на 540px* (а это будет 48,1%), проще будет указать известную ширину.
*Ширина вложенной таблицы 540px – это ширина основной таблицы в 600px минус отступы, по 30px с каждой стороны.
Итого, два столбца по 260 пикселей + средний пустой столбец на 20px.
Укажем также для обоих столбцов значение valign=”top”, что выровняет текст по вертикали, по верхнему краю строки, независимо от количества текста в каждом столбце. По умолчанию, значение valign считается middle; не забудьте его изменить.
Для последней строки таблицы мы подготовили две колонки с картинкой и текстом.
Давайте по порядку.
Во-первых, так как нам нужно расстояние между столбцами таблицы, а атрибут <margin> мы использовать не можем, то немножко схитрим и создадим таблицу с тремя столбцами. Просто средний столбец будет пустым и узким.
Основной параметр столбца – ширина. В данном случае мы будет ориентироваться на ширину картинки, которая будет размещена в нем. Её ширина 260px. И чтобы не запутаться, высчитывая, какой же процент составляют 260 пикселей из таблицы на 540px* (а это будет 48,1%), проще будет указать известную ширину.
*Ширина вложенной таблицы 540px – это ширина основной таблицы в 600px минус отступы, по 30px с каждой стороны.
Итого, два столбца по 260 пикселей + средний пустой столбец на 20px.
Укажем также для обоих столбцов значение valign=”top”, что выровняет текст по вертикали, по верхнему краю строки, независимо от количества текста в каждом столбце. По умолчанию, значение valign считается middle; не забудьте его изменить.
1. <table border="1" cellpadding="0" cellspacing="0" width="100%">
2. <tr>
3. <td width="260" valign="top">
4. Колонка 1
5. </td>
6. <td style="font-size: 0; line-height: 0;" width="20">
7.
8. </td>
9. <td width="260" valign="top">
10. Колонка 3
11. </td>
12. </tr>
13. </table>
Визуально:
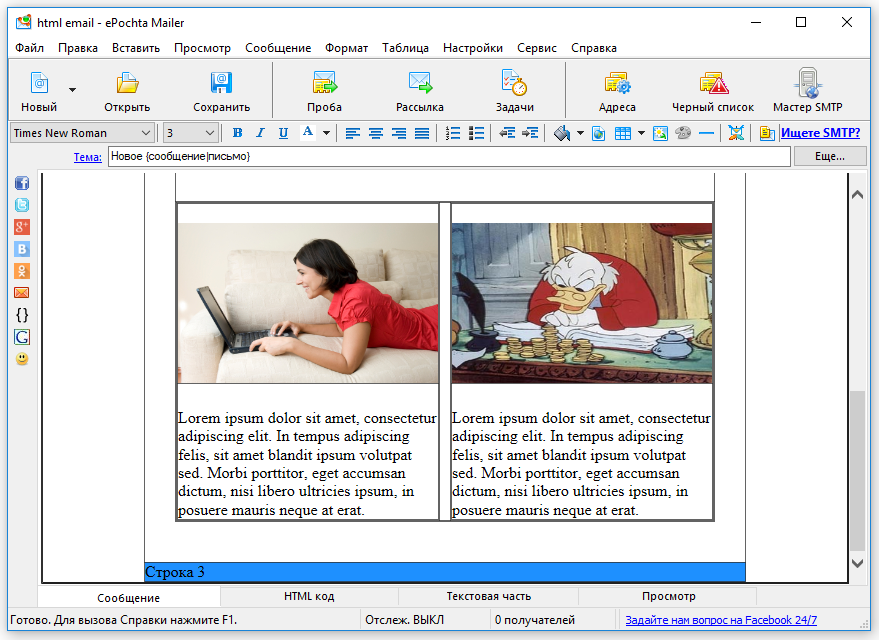
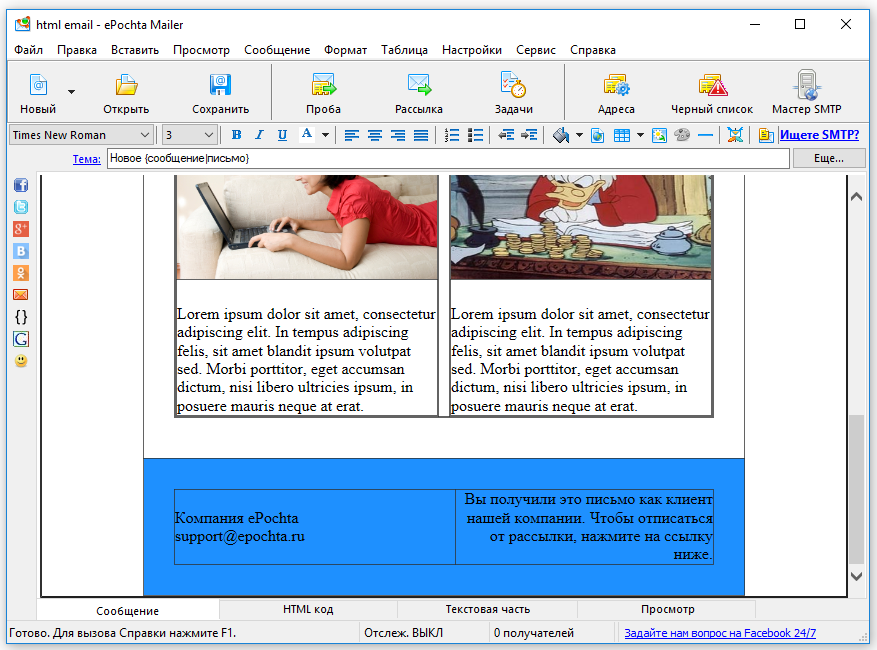
 Добавляем изображения и контент.
Поскольку, нам снова нужны две строки, вставляем еще одну таблицу в каждую из колонок, не забывая об отступах.
Добавляем изображения и контент.
Поскольку, нам снова нужны две строки, вставляем еще одну таблицу в каждую из колонок, не забывая об отступах.
1. <table width="100%" border="1" cellspacing="0" cellpadding="0">
2. <tbody>
3. <tr>
4. <td width="260" valign="top">
5. <table width="100%" border="1" cellspacing="0" cellpadding="0">
6. <tbody>
7. <tr><td>
8. <img width="260" height="160" style="display: block;" alt="Картинка для колонки 1" src="E:\epochta\БЛОГ\битые картинки на блоге\iStock_000004384999XSmall.jpg"> </td>
9. </tr>
10. <tr>
11. <td style="padding: 25px 0px 0px 0px;">
12. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
13. </td>
14. </tr>
15. </tbody> </table>
16. </td>
17. <td width="20" style="line-height: 0; font-size: 0px;">
18.
19. </td>
20. <td width="260" valign="top">
21. <table width="100%" border="1" cellspacing="0" cellpadding="0">
22. <tbody> <tr>
23. <td>
24.
25. <img width="260" height="160" style="display: block;" alt="Картинка для колонки 3" src="E:\epochta\БЛОГ\битые картинки на блоге\greed.jpeg"> </td>
26. </tr>
27. <tr>
28. <td style="padding: 25px 0px 0px 0px;">
29. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
30. </td>
31. </tr>
32. </tbody> </table>
33. </td>
34. </tr>
35. </tbody> </table>
Визуально:

Строка 3. Создание кода футера HMTL письма
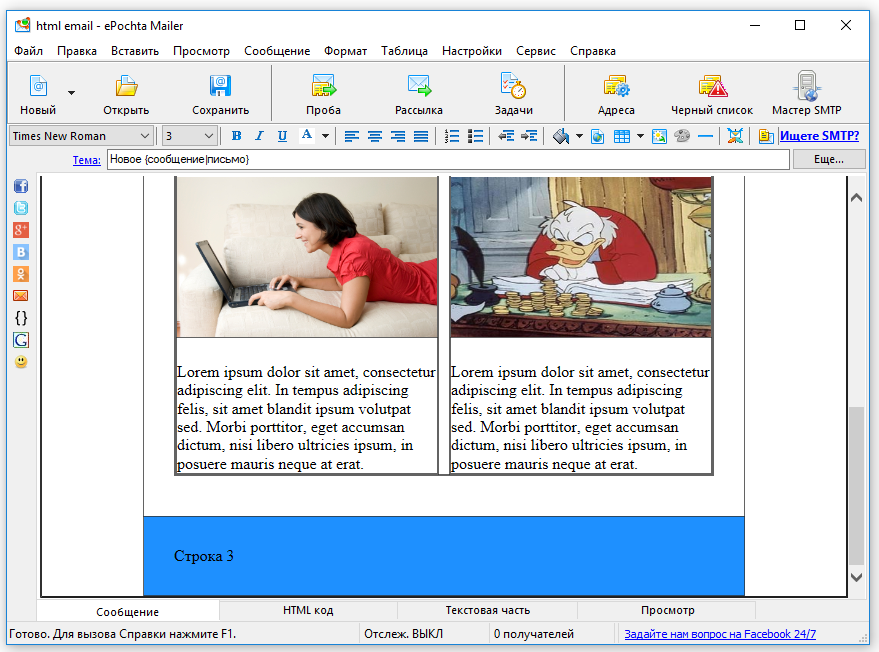
Основные компоненты футера – контакты компании и ссылка отписки. Как видите, это два разных элемента и нам снова нужно разделить строку на две колонки с помощью дополнительных таблиц. Чтобы не забыть, сначала добавим отступы, а после – таблицы. Отступы:<td bgcolor="#1e90ff " style="padding: 30px 30px 30px 30px;">
Строка 3
</td>
Визуально:
 Разделяем строку на две колонки с помощью дополнительной таблицы.
Разделяем строку на две колонки с помощью дополнительной таблицы.
1. <table border="1" cellpadding="0" cellspacing="0" width="100%">
2. <tr>
3. <td>
4. Колонка 1
5. </td>
6. <td>
7. Колонка 2
8. </td>
9. </tr>
10.</table>
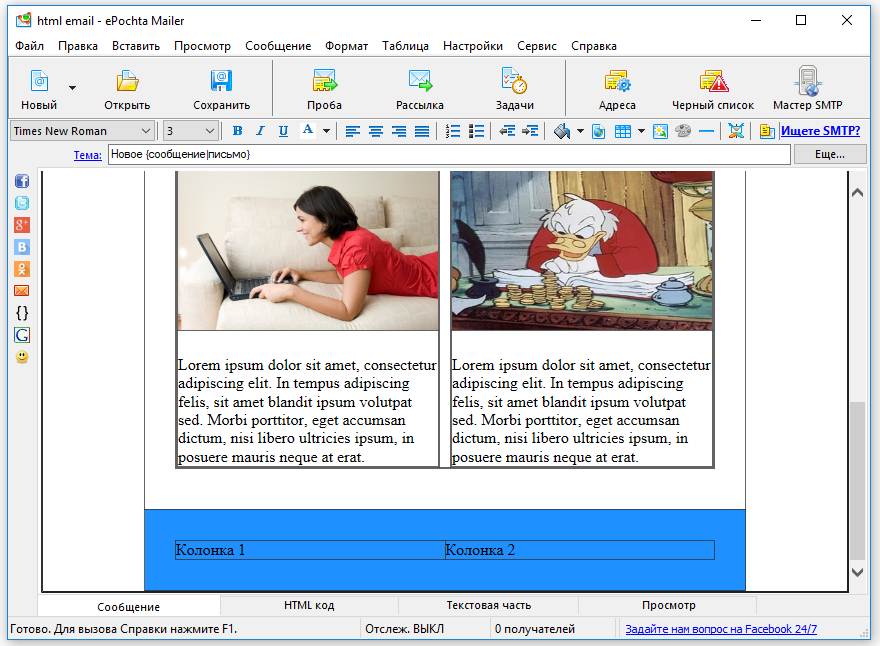
 В данном шаблоне первая колонка будет для контактных данных компании, вторая – для ссылки отписки. Вы можете добавлять иконки соцсетей, изменять количество колонок и расположение информации абсолютно в любом формате.
Дополнительная таблица с информацией футера:
В данном шаблоне первая колонка будет для контактных данных компании, вторая – для ссылки отписки. Вы можете добавлять иконки соцсетей, изменять количество колонок и расположение информации абсолютно в любом формате.
Дополнительная таблица с информацией футера:
1. <table width="100%" border="1" cellspacing="0" cellpadding="0">
2. <tbody><tr>
3. <td width="280">
4. <p>Компания ePochta<br>
5. support@epochta.ru</p>
6. </td>
7. <td align="right">
8. Вы получили это письмо как клиент нашей компании. Чтобы отписаться от рассылки, нажмите на ссылку ниже.
9. </td>
10. </tr>
11. </tbody></table>
Визуально:
 Вы заметили, что текст во второй колонке футера выровнен по правому краю? Это возможно благодаря атрибуту align=”right” для тега <td>.
Шаблон готов!
Вы заметили, что текст во второй колонке футера выровнен по правому краю? Это возможно благодаря атрибуту align=”right” для тега <td>.
Шаблон готов!
Верстка дизайна шаблона email рассылки
Первая часть статьи касалась структуры макета электронного сообщения. Сейчас же мы немного поговорим об оформлении и дизайне. Возможностями встроенного CSS вы можете изменять параметры шрифта – использовать тег <b> или <strong> для жирного шрифта, прописывать размер и название непосредственно семейства шрифта. Возьмем для примера заголовок статьи «Продвижение бренда в Вайбер: массовые рассылки в мессенджерах» в уже созданном шаблоне и зададим ему следующие параметры:1. <td style="color: #153643; font-family: Arial, sans-serif; font-size: 24px;"><p align="center">
2. Продвижение бренда в Вайбер:<br>массовые рассылки в мессенджерах
3. </p></td>
Посмотрите, как изменился текст:
 Теперь уберем границы таблиц, которые мы оставляли, чтобы было визуально легко отследить изменения в структуре. Для этого на вкладке HTML код нажмите CTRL+F или перейдите в меню Правка – Найти. В открывшемся диалоговом окне выберите функцию Заменить и задайте значение border=”1″ заменить на тег border=”0″. Перейдите во вкладку Сообщение – все границы пропали, перед вами чистый готовый макет email сообщения.
Теперь уберем границы таблиц, которые мы оставляли, чтобы было визуально легко отследить изменения в структуре. Для этого на вкладке HTML код нажмите CTRL+F или перейдите в меню Правка – Найти. В открывшемся диалоговом окне выберите функцию Заменить и задайте значение border=”1″ заменить на тег border=”0″. Перейдите во вкладку Сообщение – все границы пропали, перед вами чистый готовый макет email сообщения.
 При желании, можно оставить границу для основной таблицы в 600px, сделав её мало заметной, например:
При желании, можно оставить границу для основной таблицы в 600px, сделав её мало заметной, например:
<table width="600" align="center" style="border-collapse: collapse; border: 1px solid #cccccc;" cellspacing="0" cellpadding="0">
Добавим небольшой отступ в самой первой строке, чтобы фон не прилипал к самому верху страницы: 1. <table width="100%" border="0" cellspacing="0" cellpadding="0">
2. <tbody>><tr>
3. <td style="padding: 20px 0px 30px;">
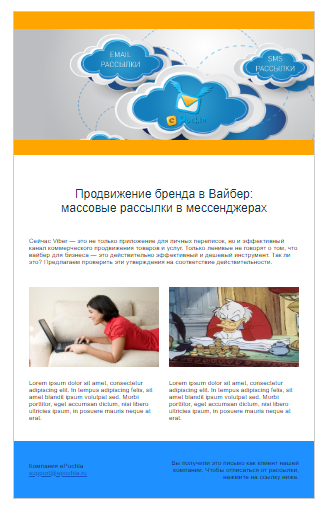
А теперь – проба пера: отправляем письмо на тестовый email адрес.
Вы можете как создать список из десятка адресов на различных почтовых клиентах и запустить тестовую рассылку, так и отправить одно письмо с помощью меню Проба, указав один адрес получателя сообщения.
Вот так созданный шаблон выглядит в Gmail
 Создавайте собственные брендовые email шаблоны, тестируйте и радуйте клиентов красочными рассылками. ePochta Mailer обладает мощнейшим функционалом для создания сообщений. В статье основной задачей было самостоятельно написать код шаблона, поэтому мы не затрагивали возможности программы. Детальнее о ePochta Mailer вы можете прочитать на нашем сайте.
И пусть клиенты с удовольствием читают ваши рассылки!
Создавайте собственные брендовые email шаблоны, тестируйте и радуйте клиентов красочными рассылками. ePochta Mailer обладает мощнейшим функционалом для создания сообщений. В статье основной задачей было самостоятельно написать код шаблона, поэтому мы не затрагивали возможности программы. Детальнее о ePochta Mailer вы можете прочитать на нашем сайте.
И пусть клиенты с удовольствием читают ваши рассылки! 



















 (9 оценок, среднее: 3,67 из 5)
(9 оценок, среднее: 3,67 из 5)
